 Want top search engine rankings? Just add meta tags and your website will magically rise to the top, right? Wrong. Meta tags are one piece in a large algorithmic puzzle that major search engines look at when deciding which results are relevant to show users who have typed in a search query.
Want top search engine rankings? Just add meta tags and your website will magically rise to the top, right? Wrong. Meta tags are one piece in a large algorithmic puzzle that major search engines look at when deciding which results are relevant to show users who have typed in a search query.While there is still some debate about which meta tags remain useful and important to search engines, meta tags definitely aren’t a magic solution to gaining rankings in Google, Bing, Yahoo, or elsewhere – so let’s kill that myth right at the outset. However, meta tags help tell search engines and users what your site is about, and when meta tags are implemented incorrectly, the negative impact can be substantial and heartbreaking.
Let’s look at what meta tags are, what meta tags matter, and how to avoid mistakes when implementing meta tags on your website.
What Are Meta Tags?
HTML meta tags are officially page data tags that lie between the open and closing head tags in the HTML code of a document.
The text in these tags is not displayed, but parsable and tells the browsers (or other web services) specific information about the page. Simply, it “explains” the page so a browser can understand it.
Here’s a code example of meta tags:
<head>
<title>Not a Meta Tag, but required anyway </title>
<meta name="description" content="Awesome Description Here">
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
</head>
For more on the history of meta tags, see our post “Death of a Meta Tag”.
The Title Tag
Although the title tag appears in the head block of the page, it isn’t actually a meta tag. What’s the difference? The title tag is a required page “element” according to the W3C. Meta tags are optional page descriptors.
To learn more about best practices for title tag element, our post “How to Write Title Tags For Search Engine Optimization” tells you everything you need to know.
The Description Meta Tag
This is what the description tag looks like:
<meta name="description" content="Awesome Description Here">
Ideally, your description should be no longer than 155 characters (including spaces). However, check the search engine results page (SERP) of choice to confirm this. Some are longer and some are shorter. This is only a rule of thumb, not a definite “best practice” anymore.
The “description” meta tag helps websites in three important ways:
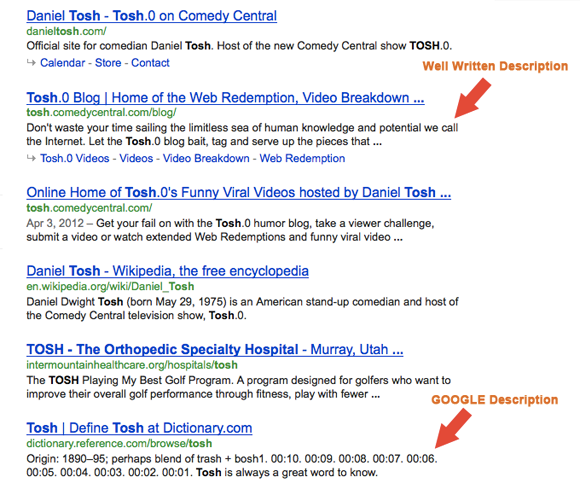
- “Description” tells the search engine what your page or site is about: For the search engine to understand what your page is about, you need to write a good description. When Google’s algorithm decides a description is badly written or inaccurate, it will replace that description with its own version of what is on the page. Wouldn’t you prefer to describe your site to potential customers or visitors using your own words rather than leaving it in Google’s artificial hands? Look at this example and judge for yourself:

- “Description” helps with click through rates to your site: Writing a good description not only helps keep Google from rewriting it, but also helps you get good more people clicking through to your site. A well-written description not only tells users what is on your page, but also entices them to visit your site. A description is what shows up here in the search engine results. It is like good window dressing. Sites with poor descriptions will get less click throughs and the search engines will demote your site in favor of other sites.
- “Description” helps with site rankings:The common belief (based on what Google said in 2009) is that nothing in the description will help you get rankings. However, I have seen evidence to the contrary. Is it heavily weighted? No, but if you want some value on a secondary keyword (say an –ing –ed or –s), use it here.
Two other quick notes on meta description tags:
- Empty Descriptions: Can a description be empty? Yes. When it is empty Google and Bing will fill it in for you. In fact, sometimes (e.g., for blogs) you may prefer Google’s or Bing’s version. (Personally though, I always fill it in whenever possible, preferring my version to theirs, but if you have a small staff, this isn’t always practical.)
- Quotes: Don’t use full quotation marks (“”) in your description. It will likely cut off your description. Use single quotes to avoid this issue.
The Keywords Meta Tag
A long time ago in a galaxy far, far away, the “keywords” meta tag was a critical element for early search engines. Much like the dinosaurs, this tag is a fossil from ancient search engine times.
The only search engine that looks at the keywords anymore is Microsoft’s Bing – and they use it to help detect spam. To avoid hurting your site, your best option is to never add this tag.
Or, if that’s too radical for you to stomach, at least make sure you haven’t stuffed 300 keywords in the hopes of higher search rankings. It won’t work. Sorry.
If you already have keyword meta tags on your website, but they aren’t spammy, there’s no reason to spend the next week hurriedly taking them out. It’s OK to leave them for now – just take them out as you’re able, to reduce page weight and load times.
Other Meta Tags
There are many other meta tags, but none are really considered useful nowadays. Many of the tags that we used did things like:
- Told the spider when to come back
<meta name="revisit-after" content="30 days">
- Told the browser the distribution
< meta name="distribution" content="web">
- Told the page to refresh
<meta http-equiv="refresh" content="30">
- Told the page to redirect/refresh
<meta http-equiv="refresh" content="x_seconds; url=http://www.yourhost.com/pagetosendto.html">
We don’t use these anymore, either because there are better ways (such as schema tagging or server side methods) or because the engines they used to work on are no longer in existence or Google has explicitly told us they are not great ideas (such as redirects at the page level).
NOTE: Schema tagging and rich data snippetsare single-handedly the most important (and somewhat quietly announced) change to how your site interacts with the search engines and the search spiders. Learn it. Know it. Implement it.
Robots Meta Tag
The robots tag is still one of the most important tags. Not so much for the proper implementation, but the improper.
The robots meta tag lets you specify that a particular page should not be indexed by a search engine or if you do or do not want links on the page followed.
Believe it or not, it is still common for a site to be deindexed because someone accidentally added a noindex tag to the entire site. Understanding this tag is vitally important.
Here are the four implementations of the Robots Meta Tag and what they mean.
<META NAME="ROBOTS" CONTENT="NOINDEX, NOFOLLOW">
This means: “Do not Index this page. Do not follow the links on the page.” Your page will drop OUT of the search index AND your links to other pages will not be followed. This will break the link path on your site from this page to other pages.
This tag is most often used when a site is in development. A developer will noindex/nofollow the pages of the site to keep them from being picked up by the search engines, then forget to remove the tag. When launching your new website, do not trust it has been removed. DOUBLE CHECK!<META NAME="ROBOTS" CONTENT="INDEX, NOFOLLOW">
This means: “Do Index this page. Do not follow the links on the page.” Your page WILL be in the index AND your links to other pages will not be followed. This will break the link path on your site from this page to other pages.<META NAME="ROBOTS" CONTENT="NOINDEX, FOLLOW">
This means: “Do not Index this page. Do follow the links on the page.” Your page will drop OUT of the index BUT your links to other pages will be followed. This will NOT break the link path on your site from this page to other pages.<META NAME="ROBOTS" CONTENT="INDEX, FOLLOW">
This means: “Do Index this page. Do follow the links on the page.” This means your page WILL be in the index AND your links to other pages will be followed. This will NOT break the link path on your site from this page to other pages.
NOTE: The robots tag may be ignored by less scrupulous spiders.
The Charset Tag
Finally, all sites must validate charset. In the U.S., that is the UTF-8 tag. Just make sure this is on your page if you’re delivering HTML using English characters.
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
Conclusion
While meta tags aren’t the magical solution that you may have heard, they still play an important role in helping your site get found in search engines. Enjoy your metas!
Below are some additional resources to help you on your path to search engine optimization.


Post a Comment